[Vue] Vue.js 란?
![[Vue] Vue.js 란?](/assets/img/development/client/2022-12-21/vue_cover.png)
#목차
- Vuejs 란?
- 특징
- SPA(Single Page Application)
- SSR(Server Side Rendering)
- MVVM 패턴이란?
- Vue Insctance
- 가상 DOM(Virtual DOM) 이란?
- 컴포넌트(Component)
- Vue Lifecycle
- 결론!
Vuejs 란?
“뷰(Vue)는 사용자 인터페이스를 구축하기 위한 자바스크립트 프레임워크이다. 표준 HTML, CSS, 자바스크립트를 기반으로 구축되며 단순하든 복잡하든 사용자 인터페이스를 효율적으로 개발할 수 있도록 도와주는 선언적이고 구성요소 기반의 프로그래밍 모델을 제공.” - Vuejs
특징
“데이터 바인딩과 화면 단위를 컴포넌트 형태로 제공하며, 관련 API 를 지원하는데에 궁극적인 목적”
- MVVM 패턴을 사용과 Virtual DOM의 사용
- Angular에서 지원하는 양방향 데이터 바인딩(two-way binding)을 동일하게 제공
- 컴포넌트 간 통신의 기본 골격은 React의 단방향(one-way binding) 데이터 흐름(부모 -> 자식)을 사용
- 다른 프런트엔드 프레임워크(Angular, React)와 비교했을 때 상대적으로 가볍고 빠름
- 문법이 단순하고 간결하여 초기 학습 비용이 낮고 누구나 쉽게 접근 가능
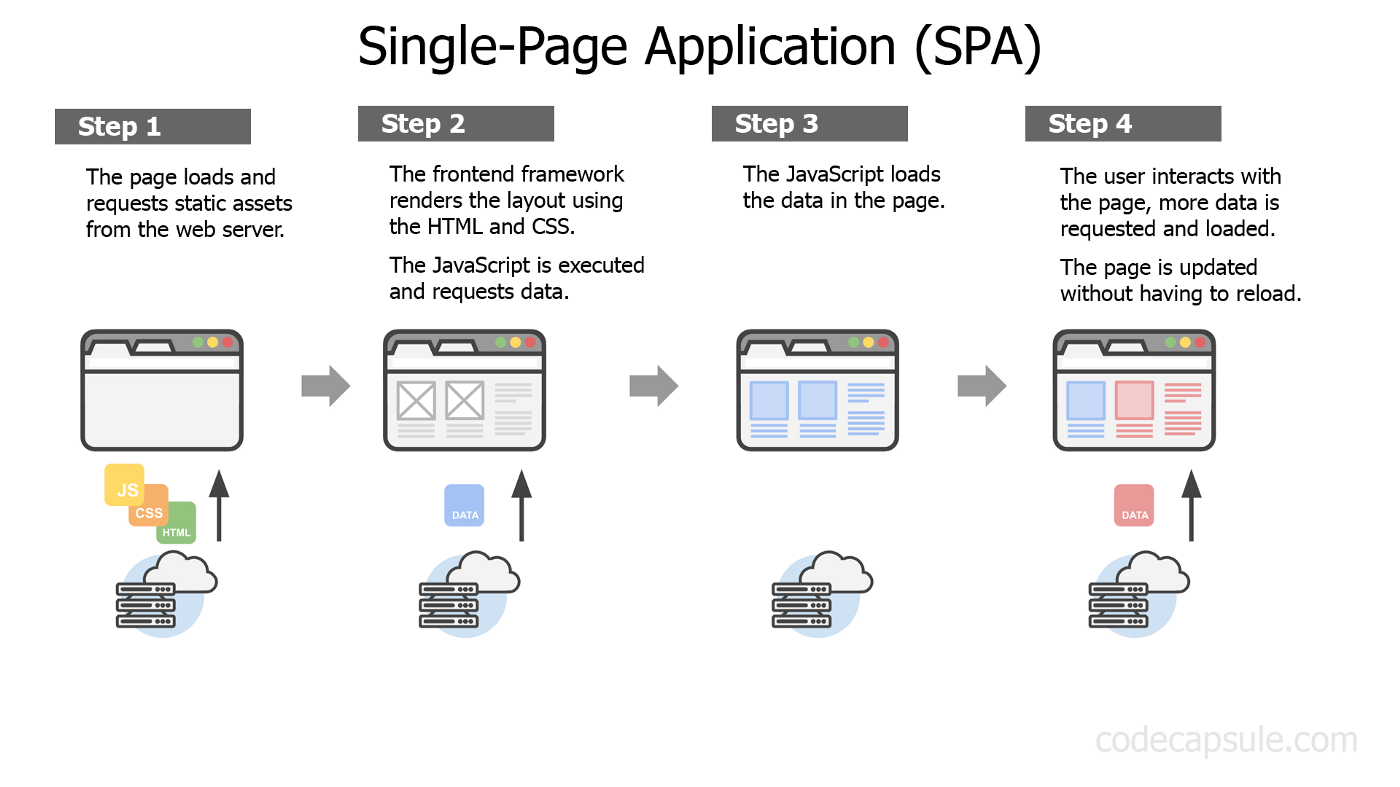
SPA(Single Page Application)

“
SPA는 서버에서 전체(HTML, CSS 및 JavaScript) 새 페이지를 로드하는 대신 현재 페이지를 동적으로 다시 작성하여 사용자와 지속적으로 상호 작용을 기반으로 추가 데이터를 검색하는 단일 페이지 웹 어플리케이션 이다.” - SPA
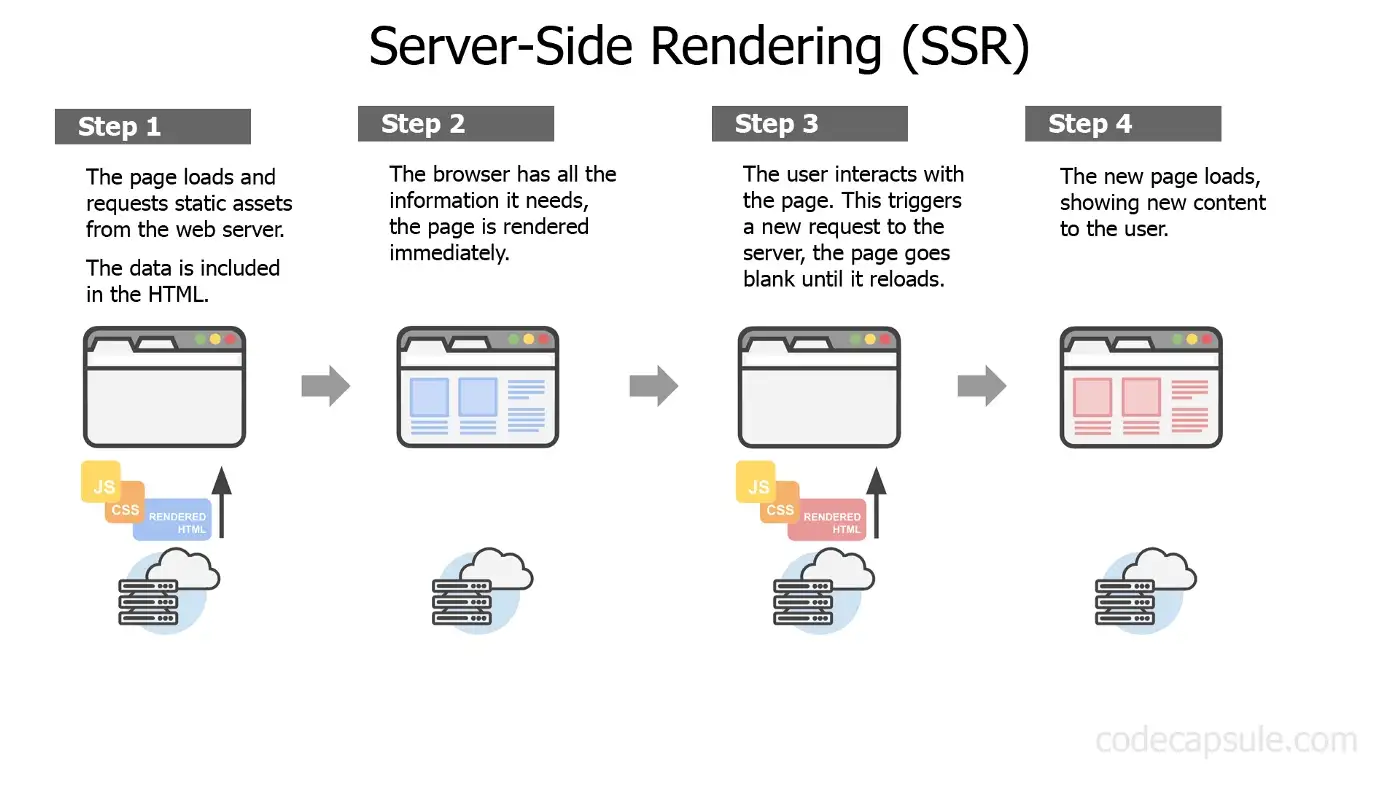
SSR(Server Side Rendering)

“
SSR이란 서버에서 렌더링해서 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법을 의미한다. 웹사이트의 JavaScript가 웹사이트의 서버에서 렌더링되면 완전히 렌더링된 페이지가 클라이언트로 전송되고 클라이언트의 JavaScript 번들이 참여하여 SPA 프레임워크가 작동하게된다.” - SSR
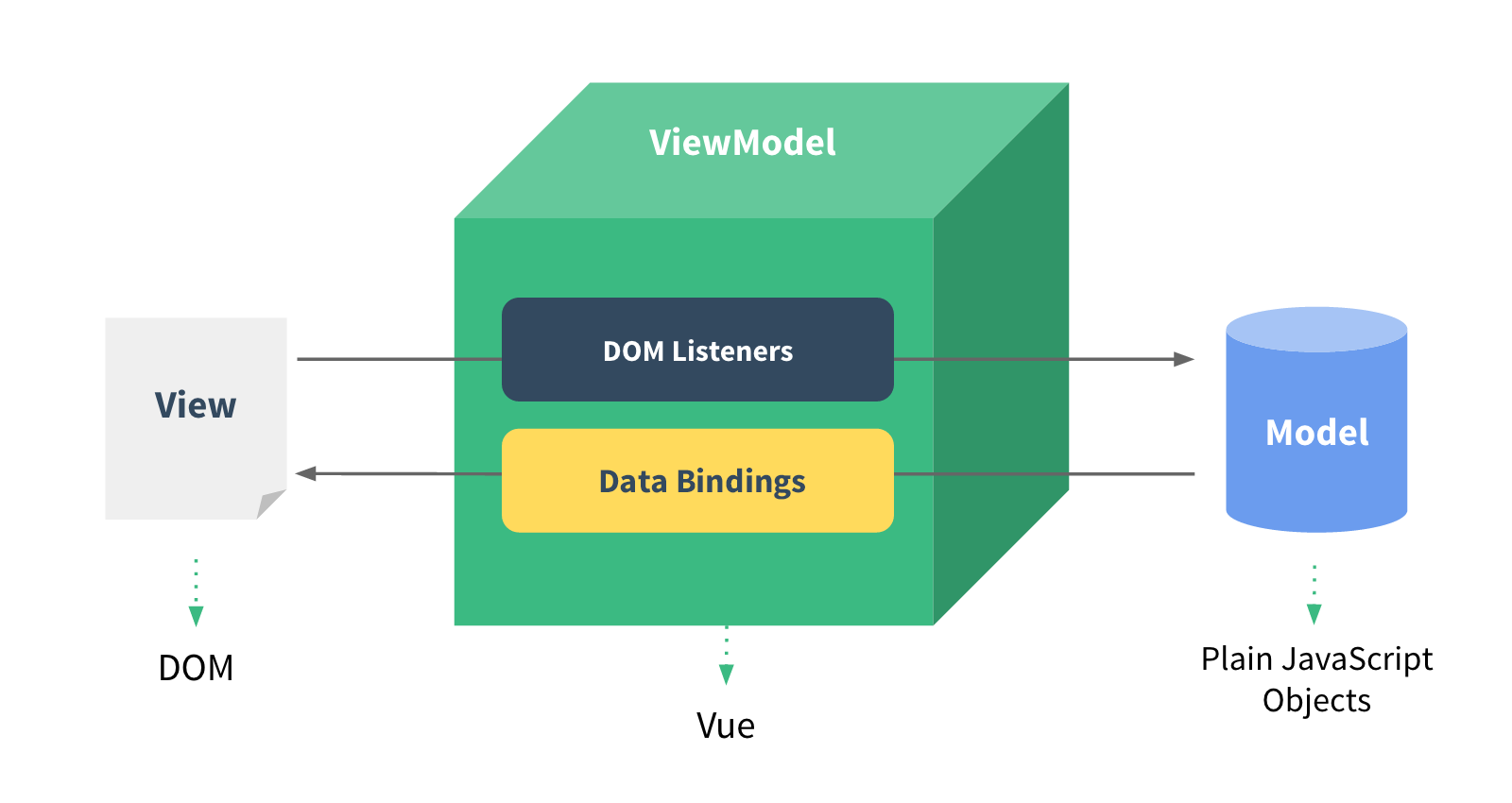
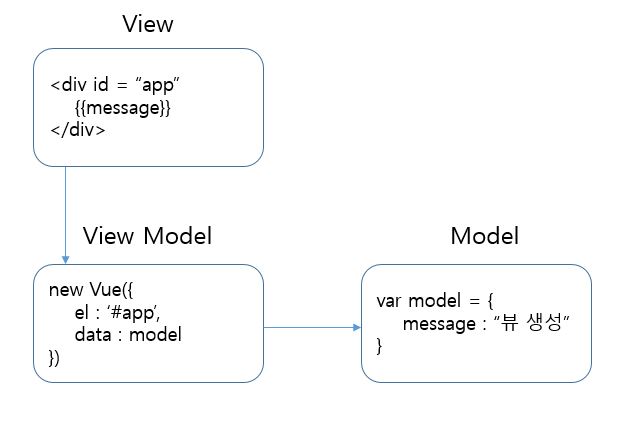
MVVM 패턴이란?

“Backend 로직과 Client 의 마크업 & 데이터 표현단을 분리하기 위한 구조로 전통적인 MVC 패턴의 방식에서 기인하였다. 간단하게 생각해서 화면 앞단의 회면 동작 관련 로직과 뒷단의 DB 데이터 처리 및 서버 로직을 분리하고, 뒷단에서 넘어온 데이터를 Model 에 담아 View 로 넘어주는 중간 지점이라고 보면 되겠다.” - MVVM 패턴, WIKI
Vue Insctance
“
new Vue({ ... })로 선언하여 만들어진 객체를 vue 인스턴스라고 부른다.”
el: 태그에 지정한 id, 클래스명, 태그명으로 해당 태그와 vue 인스턴스를 연결하는 옵션.data:key와value를 지정하는json형식으로 데이터 입력 옵션.computed:getter/setter를 지정하는 옵션.
var vm = new Vue({
el: '#app',
data: {
message: 'hello instance'
},
computed: {
...
}
});

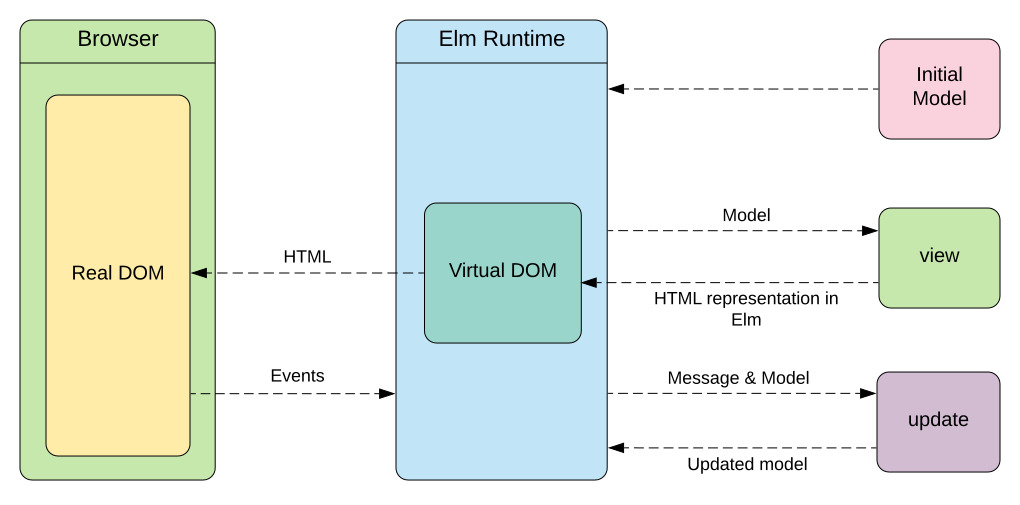
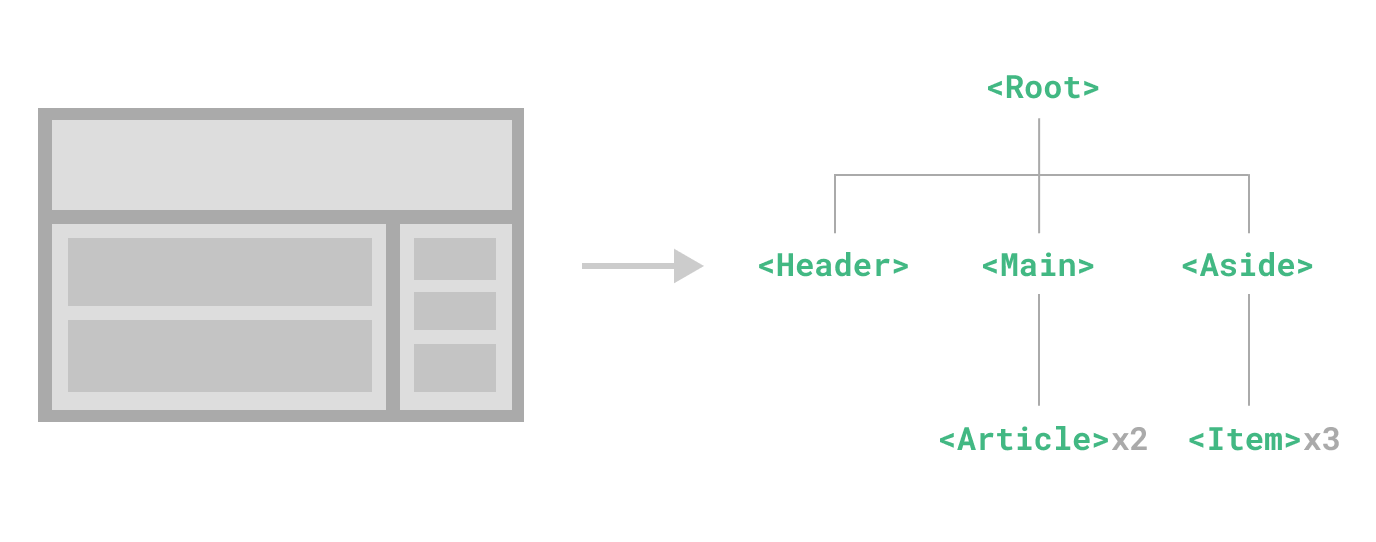
가상 DOM(Virtual DOM) 이란?

“DOM(Document Object Model) 요소가 많아지면 자바스크립트로 DOM을 핸들링하는 일이 무거워진다. 그래서 DOM과 비슷한 구조로 자바스크립트를 만들게 된다. 이것은 Real DOM과는 달리 메모리에 올라가있는 것이기 때문에 비교적 매우 빠른 성능을 보인다. Vue js가 가상돔(Virtual DOM)을 수정하면 DOM을 수정하는 것보다 빠르다. vue는 가상돔(Virtual DOM)이 변경될 때마다 Real DOM과 비교해서 차이를 찾고 차이난 부분의 DOM만 수정하는 동작을 하게 된다.” - Virtual DOM
컴포넌트(Component)

“화면에 비춰지는 뷰의 단위를 쪼개어 재활용이 가능한 형태로 관리하는 것이 컴포넌트이다. Vue에서 컴포넌트는 미리 정의된 옵션을 가진 Vue 인스턴스이다. 전역 등록과 지역 등록 존재한다.”
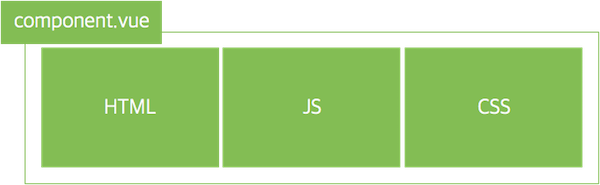
Vue는 재사용이 가능한 컴포넌트로 웹 페이지를 구성할 수 있다.
확장자가 .vue인 단일 파일에 HTML, Javascript, CSS 코드로 구성하여 사용한다.

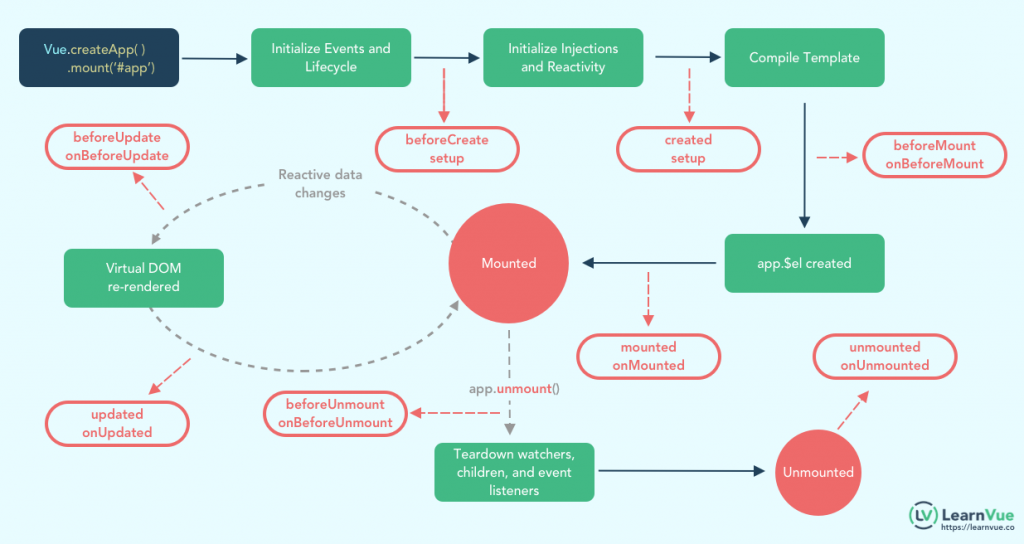
Vue Lifecycle

- Creation — 구성요소를 작성할 때 실행된다.
- Mounting — DOM이 마운트될 때 실행된다.
- Updates — 사후 대응 데이터가 수정될 때 실행된다.
- Destruction — 요소가 파괴되기 직전에 실행된다.
Continue with [Vue] Vue.js 라이프사이클 이해하기
결론!
- 뷰(Vue)는 사용자 인터페이스를 구축하기 위한 자바스크립트 프레임워크이다.
- SPA와 SSR로 사용자에게 편의성을 제공한다.
- MVVM 패턴을 사용과 Virtual DOM의 사용이 가능.
- 양방향 데이터 바인딩(two-way binding)과 단방향(one-way binding) 데이터 바인딩이 가능하다.
- 다른 프런트엔드 프레임워크(Angular, React)와 비교했을 때 상대적으로 가볍고 빠르다 또한 문법이 단순하고 간결하여 다른 프레임워크 보다 비교적 배우기 수월하다.
